其实一直想搭建一个属于自己的博客站点,一方面是为了扩展知识面,体验建成博客的成就和乐趣,二来是能鼓励自己多写博客,more blog more offer hhh。
特别感谢 Yume Shoka 大神提供的主题,不得不说这个主题非常符合我的胃口,也提供了非常多有意思的功能,可以说是大大减轻了我的工作量了,毕竟从 0 开始搭建一个博客非常耗时且搭出来的也不美观,可扩展性还差。于是乎就自己用 Hexo 配合 github page 实现一个静态网站博客的搭建。
下面我将分享搭博客的过程,大家也可照猫画虎搭建属于自己的博客!
# Hexo 初始化
1 | npm -g i Hexo-cli |
- 首先我们需要安装 Hexo 脚手架,这个无论是后面构建还是启动开发服务器都需要,安装在全局包管理器即可
- 然后进行初始化,初始化之后安装相关依赖,安装好之后就可以进行构建和部署到本地服务器上了
# 主题更换
主题的更换其实我绕了蛮久才搞定,不过也是终于弄清楚其来龙去脉
各个主题使用方法大同小异,首先先将其主题克隆下来,并将其放到 themes 中,根据其所需依赖在项目中进行添加安装,确保不会有依赖未安装的情况发生。
修改站点配置文件 _config.yml ,把主题改为 主题对应文件名
然后根据各个主题不同,配置 _config.yml 和主题下单 yml 将部分可 diy 内容进行更改,如头像个人名称等重要信息,然后再重新构建部署就可以啦
# 编写博客
重中之重当然是编写我们的博客啦,编写博客的方式非常简单,只需要在_post 下编写 markdown 文件即可自动识别成 html 网页内嵌的 md 插件,具体文档细节可移步至站点说明书查看主题主的详细说明
# 部署
部署是最糟心的一环, github page 的部署让我十分琢磨不透,搜了各个问题贴也是五花八门全都没啥用的解决办法,加上 github 外网的折磨之下让我愈战愈勇,最终在搞清楚原理后终于将网页部署上去了 (时间主要烧在样式 js 文件加载)
github page 的搭建非常简单,首先需要新建一个以自己 username 命名的仓库,如 name.github.io 这里 name 就是你的 github 用户名,新建之后添加 readme(随便什么内容,主要看是否成功访问显示 readme 内容)
新建好之后,建议不要在此仓库中建博客站点,可以把这个当作未来全部静态站点的首页,然后再新建一个仓库,名字可以叫 blog,然后与本地建立好连接,配置 config.yml 如下
1 | deploy: |
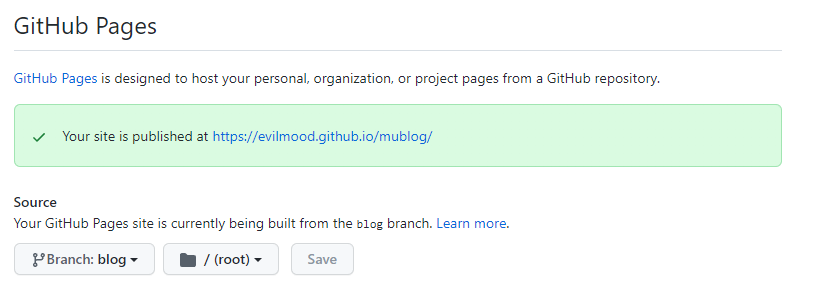
这样 hexo 就可以默认发布到这个 blog 分支里,然后在 github 设置
中新建这个分支的静态网页
最后执行 hexo g 和 hexo d 发布,就可以在网站上看到效果了